自定义属性值
获取属性值的方法getAttribute()
获取属性的方式有二,
- 点运算符获取
Element.属性,例如div.id - 通过
getAttribute方法element.getAttribute('属性'),var attr=div.getAttribute('id');
自定义属性
方法一可以获取,属性都是本来就定义好的属性,但是自定义的属性无法这样获取和修改.当时很多时候,许多属性都是我们自定义的,所以我们得要 getAttribute获取的属性
这样子就获取了自定义的属性 myclass
<div myclass="yxq">自定义属性,myclass</div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('myclass'));
</script>
设置属性值 setAttribute()
使用的方法是:setAttribute('属性','更改的值) 注意更改的值如果是数字型,就不用带引号了。
移除属性值 removeAttribute
语法 removeAttribute('属性值')
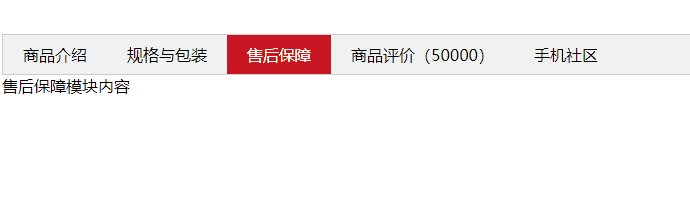
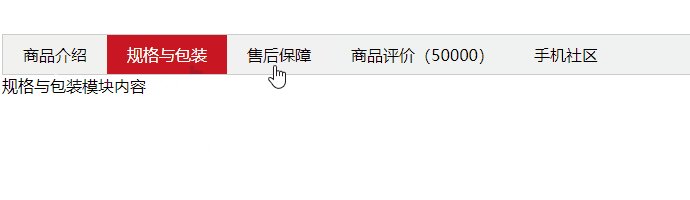
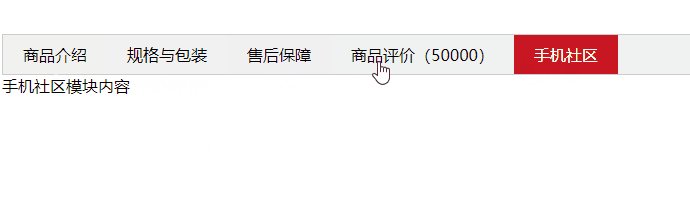
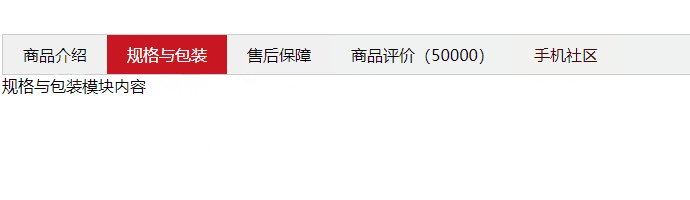
案例 tab 栏切换

<div class="tab">
<div class="tab_list">
<ul>
<li class="current" >商品介绍</li>
<li >规格与包装</li>
<li >售后保障</li>
<li >商品评价(50000)</li>
<li >手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
var lis = document.querySelector('.tab_list').querySelectorAll('li');
var items= document.querySelectorAll('.item');
for(var i=0;i<lis.length;i++)
{
// 设置索引值
lis[i].setAttribute('index',i);
lis[i].onclick=function (){
for(var j=0;j<lis.length;j++)
{
lis[j].className='';
items[j].style.display='none';
}
this.className='current';
// 显示内容
items[this.getAttribute('index')].style.display='block';
}
}
</script>
实现上述的切换操作,看到这个地方,我们操作的属性就是 displaydisplay:none,
我们要实现的功能如下
-
上面的选项卡,点击其中的一个 背景颜色变成红色,字体颜色,变为白色。(双重for循环,一个注册事件,一个初始化,排他思想)
实现个功能,我们提前写好了一个类 ,叫
current,只需要点击的时候改变className就好了。 -
下面内容切换,这里我们就遇到了一个问题,我们怎么知道点击的是那个模块呢,
判断 i是几来判断谁被点击了?,这样是不可以的,别忘了这一段代码在浏览器刷新的时候就加载好了,i的值都是5的,这个样我们就用到了自定义属性了,我们给不同的div提前定义好一个索引值 index
补充
在h5下规定了 ,自定义属性要这样规定 以要data-开头,比如
<div data-index="1">h5自定义属性</div>
在h5下,获取自定义属性的时候就十分简单了, 通过 dataset 获取
var index = document.querySelector('div').dataset.index;
dataset 是一个集合,存放了所有一data开头的属性 ,所以我们还可以这样获取。


