display:noe;
隐藏对象,不在占有位置
display:block;
显示对象。
<style>
.none {
width: 300px;
height: 300px;
background-color: red;
display: none;
}
.block {
width: 300px;
height: 300px;
background-color: green;
display: block;
}
</style>
</head>
<body>
<div class="none">
none
</div>
<div class="block">block</div>
</body>
visibility 可见性
visibility:visble; 元素可视
visibility:hedden;元素隐藏
注意元素隐藏之后还是占有原来的位置的。
<style>
.visible {
width: 300px;
height: 300px;
visibility: visible;
background-color: red;
}
.hidden {
width: 300px;
height: 300px;
visibility: hidden;
background-color: blue;
}
</style>
</head>
<div class="hidden">隐藏</div>
<div class="visible">显示</div>
overflow 溢出
什么是溢出?其实就和盒子装不下了,那就是溢出了。

如下情况就是溢出了
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px 0 0 100px;
}
</style>
<body>
<div class="box">
越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹、
越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心
梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤心梦莹越行勤越行勤
</div>
</body>
头一次吧自己名字看这摸多变有点头晕。
overflow的属性
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容,不溢出也显示滚动条。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
-
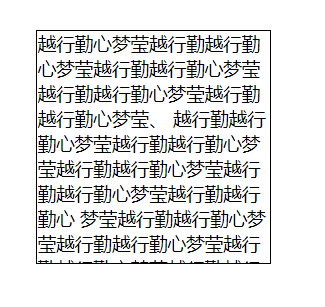
hidden
我们加入
overflow:hidden;属性
溢出的部分就被隐藏了。
-
scroll 溢出显示滚动条 ,不溢出也显示滚滚条
-
auto 溢出显示滚动条 ,不溢出不显示滚滚条
注意
如果有定位,出现负值的话,overf:hidden;也会影藏多余的部分。
外边距合并的问题也可以使用overf:hidden;来解决。
<style>
.box {
position: relative;
width: 300px;
height: 300px;
border: 1px solid black;
overflow: hidden;
}
.box1 {
position: absolute;
top: 25px;
right: -40px;
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
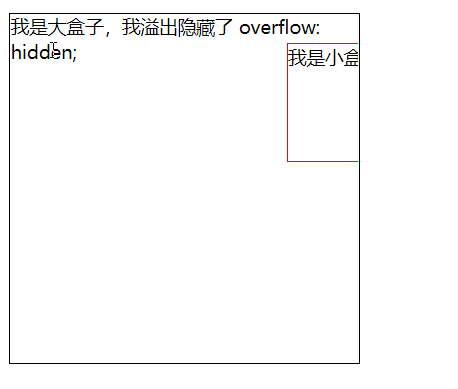
<div class="box">我是大盒子,我溢出隐藏了
overflow: hidden;
<div class="box1">我是小盒子</div>
</div>

如图,问题就是这个问题。
结语
假期的第七天



